Когда речь идет об интернет-маркетинге, два важных понятия, которые стали ключевыми в последние годы — это SEO и UX. SEO (Search Engine Optimization) отвечает за оптимизацию сайта для поисковых систем, а UX (User Experience) — за создание удобного и приятного пользовательского опыта. Обе эти компоненты важны и работают в паре для достижения успеха в онлайн-бизнесе. В этой статье мы рассмотрим, почему сочетание SEO и UX является важным фактором для привлечения посетителей и повышения конверсии.
- Оптимизация для поисковых систем (SEO)
- Пользовательский опыт (UX)
- Влияние SEO на UX
- Влияние UX на SEO
- Рубрики.
- Простая навигация и структура сайта
- Мы считаем, что сигналы пользователей становятся все более важным фактором при ранжировании поисковых систем. Есть ли в Google пост о моем бизнесе, на который кликают гости? Звонят ли посетители в ваш бизнес с мобильных устройств в режиме "анти-клик"? Оставляют ли они для вас счастливые 5-звездочные отзывы — и отвечаете ли вы на эти отзывы?
- Скорость сайта уже давно является фактором ранжирования в поиске Google, и компания даже объявила, что в скором времени будет использовать скорость мобильных страниц (в отличие от страниц для офисных компьютеров) для определения этого фактора ранжирования. Поэтому важно не только иметь быстро загружающийся сайт, но и мобильные возможности должны быть быстрыми.
- Скорость, безусловно, является фактором, который необходимо учитывать, думая о "мобильном опыте", но не менее важен и общий мобильный сайт, включая внешний вид, эмоции, навигацию, текст и фотографии.
- Мы надеемся, что теперь вы понимаете, как SEO и UX работают вместе, чтобы создать успешный опыт использования сайта как для посетителей, так и для поисковых систем.
Оптимизация для поисковых систем (SEO)
SEO — это набор техник и стратегий, направленных на улучшение позиций сайта в результатах поиска. Главная цель SEO — привлечение большего количества органического трафика из поисковых систем, таких как Google, Yandex, Bing и др. Для этого необходимо оптимизировать сайт под поисковые запросы пользователей, создавать полезный и уникальный контент, использовать правильные метатеги, обеспечивать быструю загрузку страниц и другие оптимизационные действия.
Пользовательский опыт (UX)
UX — это понятие, связанное с тем, насколько удобен и приятен пользовательский опыт при работе с веб-ресурсом. Хороший UX — это когда пользователь легко находит нужную информацию, наглядно взаимодействует с сайтом, быстро совершает действия и получает положительные эмоции от использования ресурса. Важными компонентами UX являются удобная навигация, четкая структура сайта, интуитивно понятные элементы управления и быстрая загрузка страниц.
Влияние SEO на UX
Оптимизация для поисковых систем имеет прямое влияние на пользовательский опыт. Если сайт загружается долго, плохо оптимизирован под мобильные устройства или имеет непонятную структуру, пользователи будут разочарованы и скорее всего покинут сайт. Также, если контент на сайте не соответствует поисковым запросам пользователей, они могут не найти нужную информацию и уйти на другой ресурс. Поэтому важно проводить SEO-оптимизацию с учетом потребностей пользователей, чтобы создать удобный и полезный пользовательский опыт.
Влияние UX на SEO
Пользовательский опыт также влияет на SEO. Поисковые системы анализируют поведение пользователей на сайте, такие как время пребывания, отказы, клики и другие метрики, чтобы определить релевантность и полезность сайта для конкретного запроса. Если сайт имеет высокую отказываемость и низкое время пребывания пользователей, это может негативно сказаться на его позициях в результатах поиска. Поэтому создание хорошего пользователя опыта важно для улучшения SEO-показателей.
Итак, сочетание SEO и UX является ключевым фактором для успеха вашего веб-ресурса. Комбинирование оптимизации для поисковых систем и создание полезного и удобного пользовательского опыта поможет привлечь больше посетителей и повысить конверсию. Помните, что SEO и UX — это две стороны одной медали и необходимо проводить оптимизацию с учетом потребностей и ожиданий пользователей.

В старые добрые времена SEO было простым. Заполните страницу с ключевыми словами, и вы заняли первое место. Вот бы сегодня все было так просто! Сегодня Google (и другие поисковые системы) учитывают буквально сотни факторов при определении того, какие страницы высоко классифицируются на страницах результатов поисковых систем.
Эта новая реальность означает, что факторы пользовательского опыта (UX) включаются в оптимальную практику SEO. Насколько легко ориентироваться на вашем сайте? Есть ли у вас высококачественный контент, с которым посетители хотят остаться и разобраться? Является ли ваш сайт безопасным, быстрым и удобным для мобильных устройств?
Думайте о SEO и UX как о партнерстве: SEO нацелено на поисковые системы, а UX — на гостей сайта. Обе компании преследуют общую цель — обеспечить наилучший опыт для пользователей.
Вот некоторые общие элементы сайта, которые влияют как на SEO, так и на пользовательский опыт
Рубрики.
Подобно тому, как заголовки в печатных проектах облегчают поиск информации, заголовки на сайте позволяют посетителям и поисковым системам понять и проанализировать содержание.
Заголовки (、、、、、 и ) должны сообщать читателям и поисковым системам, о чем идет речь в параграфе/модуле, и показывать логическую иерархию содержания. Заголовки также помогают пользователям, если они потерялись на странице.
Используйте только одну метку H1 на странице. Это позволяет поисковым системам и пользователям узнать основную направленность страницы: метка H1 обычно является первым содержимым страницы и располагается в самом верху. (Считайте, что метка H1 — это название главы книги). Добавление ключевых слов в переднюю часть заголовков также способствует их ранжированию.
Остальные заголовки (H2 — H6) должны следовать за H1, чтобы правильно структурировать и организовать остальную часть страницы. Другие заголовки можно использовать несколько раз на странице, если это имеет смысл. Также не обязательно использовать их все — могут быть случаи, когда для контента требуется только один H1 и один H2.
Простая навигация и структура сайта
Может показаться странным, что мы все еще говорим о простой навигации по сайту … Но да, это так. Существует слишком много сайтов, которые не понимают этого. Структура сайта важна не только для пользователей, она также является дорожной картой для поисковых систем.
Помните, что большинство посетителей заходят на сайт не с главной страницы. Это означает, что ищущий (или детектор поисковой системы) должен иметь возможность легко ориентироваться на сайте, независимо от того, на какую страницу он попал.
Навигация по сайту — не место для причудливых всплывающих окон, длинных списков опций, скрытых игр или тупиков, когда пользователь не знает, как вернуться в другую часть сайта или на главную страницу.
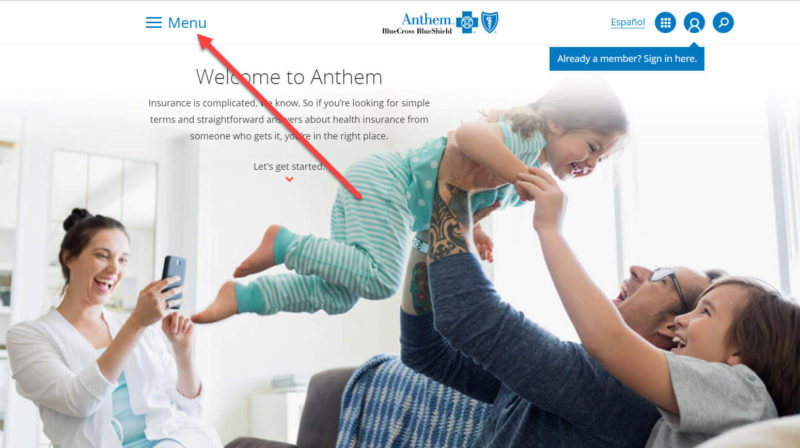
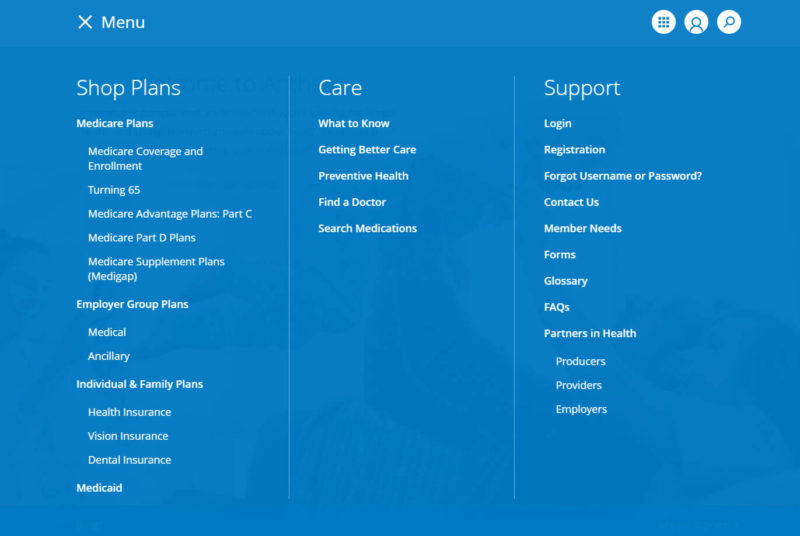
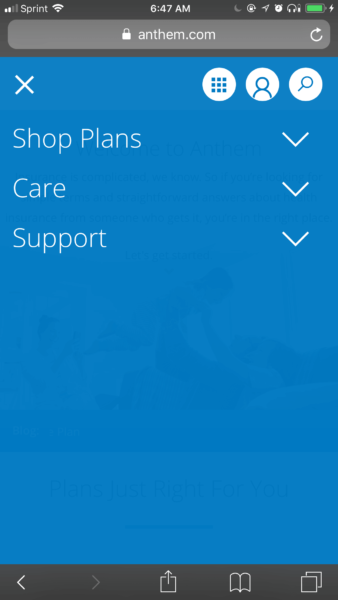
Посмотрите, как гигантское меню компании Anthem Healthcare занимает весь экран — как на настольном компьютере, так и на мобильном — когда вы нажимаете на меню:.



Когда меню буквально заполняет весь экран, пользователи не могут читать
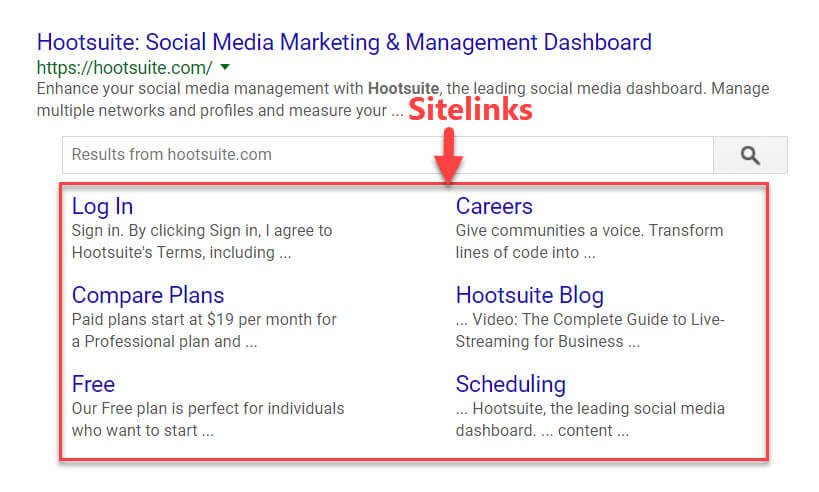
Алгоритмы Google определяют, какие сайты получают SiteLinks (а какие нет). Это решение основывается в первую очередь на структуре сайта.

SiteLinks будет показывать результаты только в том случае, если они будут признаны полезными для пользователя. Если структура сайта не позволяет алгоритму найти соответствующие SiteLinks, или если он не считает, что SiteLinks на сайте релевантны вопросу пользователя, они не будут отображаться.
Пользователь.
Мы считаем, что сигналы пользователей становятся все более важным фактором при ранжировании поисковых систем. Есть ли в Google пост о моем бизнесе, на который кликают гости? Звонят ли посетители в ваш бизнес с мобильных устройств в режиме "анти-клик"? Оставляют ли они для вас счастливые 5-звездочные отзывы — и отвечаете ли вы на эти отзывы?
Хотя Google отрицает, что такие пользовательские сигналы, как посещаемость сайта и прямые возвраты, являются непосредственными факторами ранжирования, исследования показали сильную корреляцию между этими сигналами и ранжированием. Скажем так: Google видит все и знает все. Каждый контакт и взаимодействие ваших посетителей с вами (и вас с ними) показывает, что
Скорость.
Скорость сайта уже давно является фактором ранжирования в поиске Google, и компания даже объявила, что в скором времени будет использовать скорость мобильных страниц (в отличие от страниц для офисных компьютеров) для определения этого фактора ранжирования. Поэтому важно не только иметь быстро загружающийся сайт, но и мобильные возможности должны быть быстрыми.
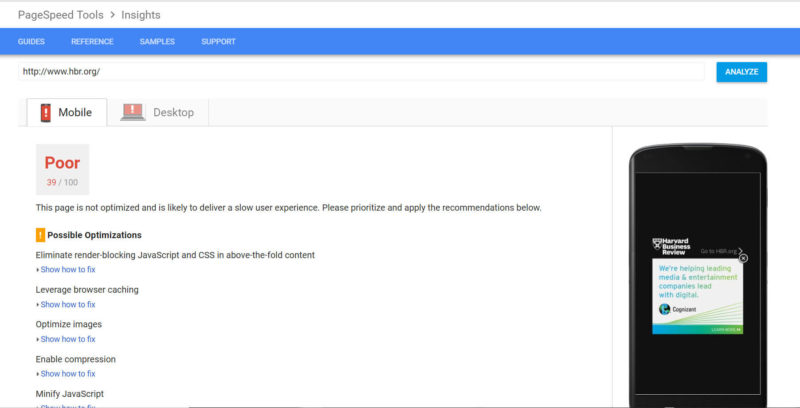
Инструмент Google PageSpeed Insights позволяет ввести URL и посмотреть, какие проблемы у вашего сайта с мобильной отзывчивостью PageSpeed Insights может помочь вам увидеть, как страницы улучшают производительность как по времени загрузки на странице, так и при загрузке всей страницы. перечисляет способы, с помощью которых можно повысить производительность страниц, и дает конкретные рекомендации по сокращению времени загрузки страниц.
Парадоксально, но проблемы со скоростью возникают даже в крупных местах со значительным ростом и сметными бюджетами на компьютеры — см. неадекватные результаты сайта Harvard Business Review: этот сайт — лишь один из многих, у которых были обнаружены проблемы со скоростью.
Сайты с тяжелым контентом и новостные сайты должны уделять особое внимание вопросам скорости работы сайта, поскольку эти сайты часто отображаются на мобильных устройствах для удобства.

Опыт работы с мобильными устройствами.
Скорость, безусловно, является фактором, который необходимо учитывать, думая о "мобильном опыте", но не менее важен и общий мобильный сайт, включая внешний вид, эмоции, навигацию, текст и фотографии.
С тех пор как Google выпустил обновление "Mobile Friendly" в 2015 году, веб-мастерам и SEO-специалистам пришлось учитывать "мобильную дружественность" в качестве фактора ранжирования. А теперь, когда первый мобильный индекс, как говорят, появится в 2018 году, мобильные сайты будут считаться "основным" сайтом, когда алгоритм Google будет рассчитывать ранжирование.
Навигация — один из самых важных элементов мобильного опыта. Пользователи и Google должны иметь возможность быстро находить то, что они ищут. Даже размер и дизайн кнопок может повлиять на взаимодействие пользователей на мобильном сайте. Каждый предмет
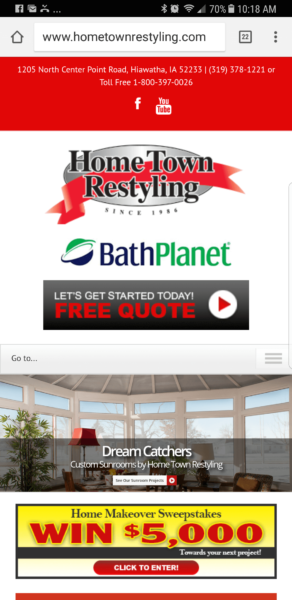
В ходе поиска примеров мобильных веб-сайтов для местных предприятий мы обнаружили следующее На мобильном сайте этой компании более половины видимой без прокрутки области занято бессмысленной информацией, такой как огромный логотип и кнопки социальных сетей. Кроме того, их меню маленькое и даже не показывает "Меню". Перейти к…" и есть фактическая ссылка на меню в крайнем правом углу. Это не очень удобно для пользователя.
Компании было бы лучше убрать беспорядок в верхней части экрана и сделать меню, продукты и услуги более заметными для мобильных пользователей.

Это простое и разумное дизайнерское решение оценят не только посетители, но и Google.
SEO и UX: выигрышная комбинация
Мы надеемся, что теперь вы понимаете, как SEO и UX работают вместе, чтобы создать успешный опыт использования сайта как для посетителей, так и для поисковых систем.
Но что вы думаете? Думаете ли вы о пользователях вашего сайта при создании контента? Как вы работаете с командой дизайнеров, чтобы ваш сайт был удобен для пользователей на мобильных устройствах? Как вы балансируете между SEO и UX элементами? Мы хотим знать!








